Customising your site for all: A review of accessiBe
Why does accessibility matter when customising your Squarespace site?
Accessibility is crucial because it ensures that all users, including those with disabilities, can access and navigate websites effectively. There is little point creating a site that is tailored to your business and branding if not every visitor can make sense of it. Making your website accessible expands your audience and is also a legal requirement in many regions to prevent discrimination against individuals based on their ability or inability to use the internet.
Squarespace and Accessibility
Squarespace allows for the creation of beautiful websites but often falls short in providing fully accessible templates right out of the box. While some basic accessibility elements are included, these often pertain only to simple design adjustments and UI modifications, which constitute a smaller portion of full compliance requirements. Additionally, some of Squarespace’s templates are not fully compatible with color accessibility standards, which can pose challenges for individuals with visual impairments. Here is to you, Degraw.
Using accessiBe with Squarespace
Ease of Implementation: ★★★★★
For users without technical expertise, accessiBe offers an accessible and straightforward solution. The accessWidget, a key tool from accessiBe, can be easily integrated into a Squarespace site using the ADA compliance Squarespace extension. This tool automates many aspects of the accessibility compliance process by scanning and modifying the website to meet the latest Web Content Accessibility Guidelines (WCAG 2.1). This includes adjustments to code that the average Squarespace user might not be able to handle independently. I’ve put the steps at the bottom of the review.
Benefits and Post-Implementation: ★★★★
Once implemented, accessiBe continuously scans the website every 24 hours, updating its compliance as necessary and fixing new issues as they arise. This dynamic solution means that once accessiBe is set up, it requires minimal ongoing management from the user. An ideal win.
Customisation Features of accessiBe with Squarespace: ★★★★
accessiBe offers a variety of customisation options that allow users to align the accessibility features with their brand identity while using Squarespace. These customisation capabilities include:
Brand Colours and Button Colours: Users can adjust the widget to match their site’s colour scheme, including the colours of various buttons.
Positioning: The placement of the accessibility widget on the page can be adjusted to ensure it does not interfere with other important elements of the website design.
Default Text and Language Options: The default text displayed by the widget can be modified, and there are options to set the widget’s language, catering to a diverse audience.
Button Icons: Users can choose from a selection of about 10 different icons for the button that triggers the accessibility options, allowing for further visual customisation.
Mobile Settings: There are specific settings available for optimising the accessibility features on mobile devices, ensuring a consistent experience across all platforms.
Limitation
One notable limitation, however, is the inability to customise fonts through accessiBe, especially if a website uses custom fonts. This can be a significant drawback for brands where typography is an integral part of the design and brand identity. Adjusting to a standard font provided by the widget might not align well with such specific branding needs.
These customisation features empower website owners to maintain their brand’s aesthetic while also ensuring their site is accessible to users with disabilities. This flexibility is particularly useful in maintaining visual consistency and user experience across different types of content and devices.
Overall ★★★★
accessiBe significantly simplifies the process of making a Squarespace website accessible to a broader range of users, addressing both immediate and long-term compliance issues, even for those that aren’t particularly confident with technology. This tool does the leg work to help you comply with ADA website compliance. Despite the custom font limitation, I’d recommend it to my clients.
For further guidance, you can refer to accessiBe's ace detailed guide on making your Squarespace website accessible here.
How to add it to your site:
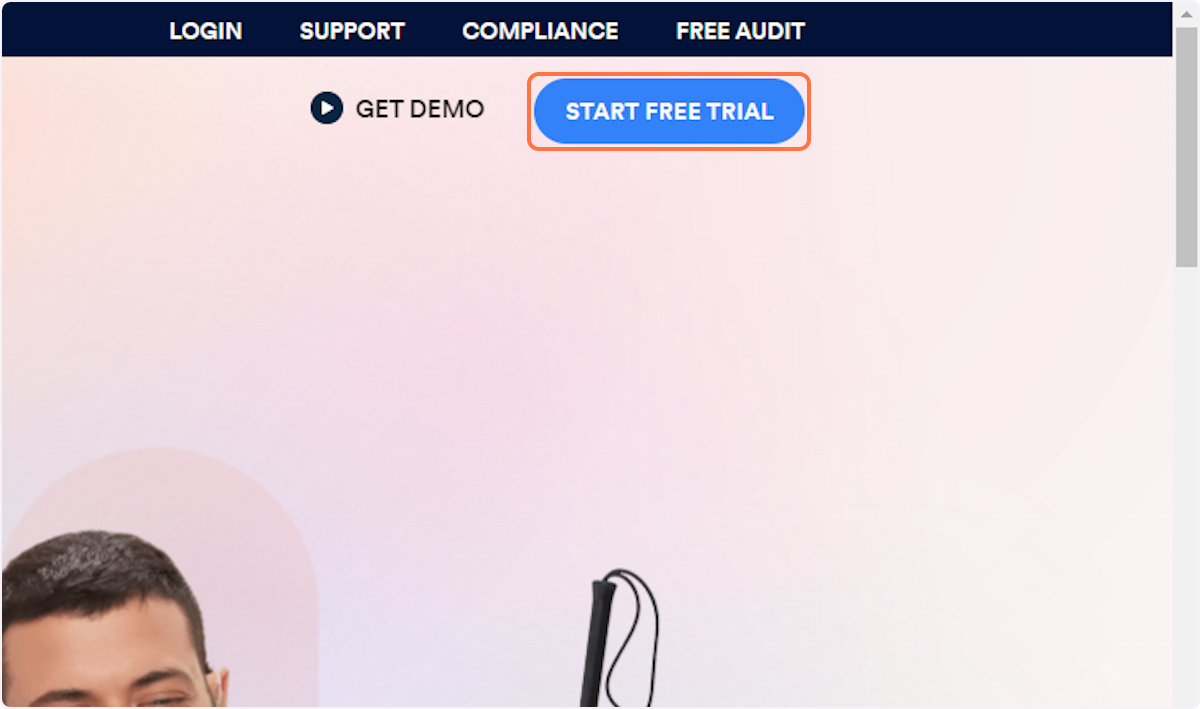
1. Click on START FREE TRIAL…

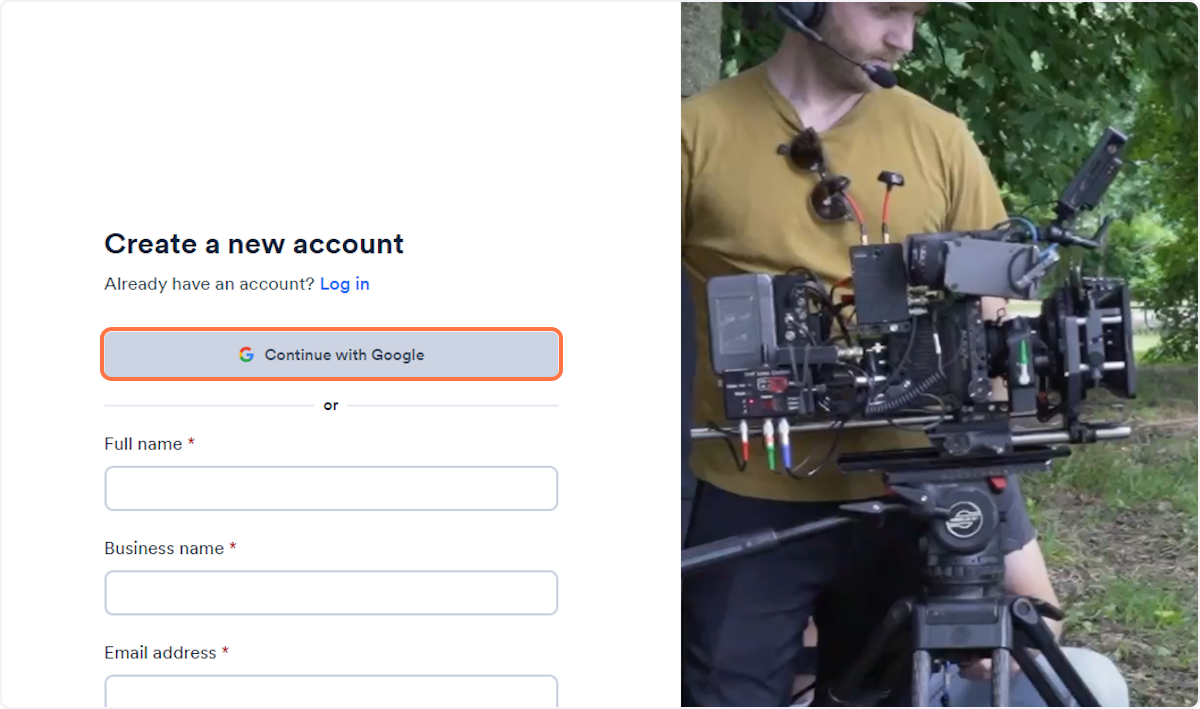
2. Click on Continue with Google or fill in your details

# accessiBe - Signup
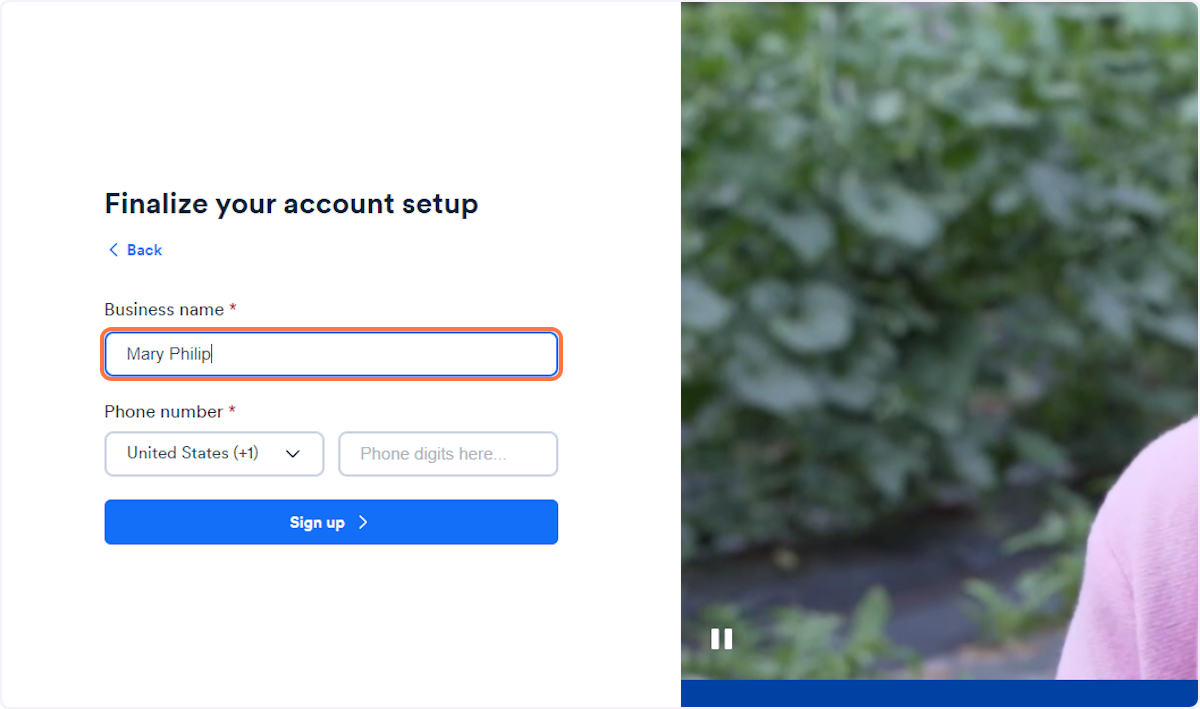
3. Finalise set up with your details and then click Sign up

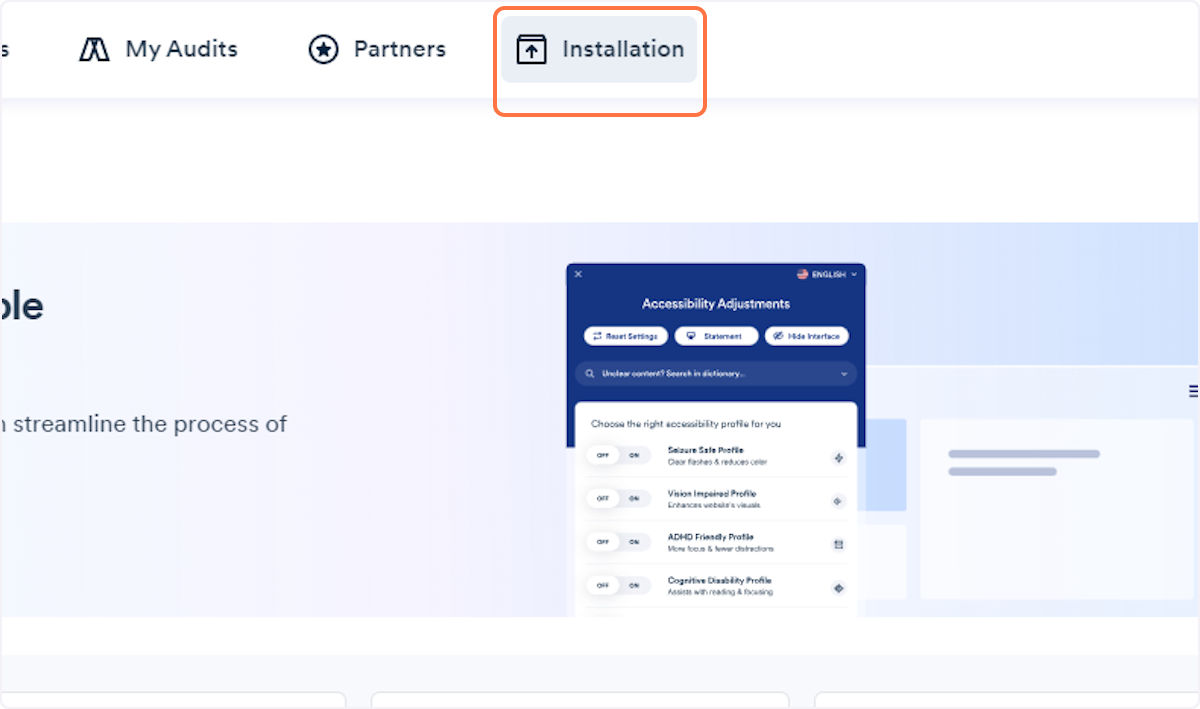
4. Click on Installation

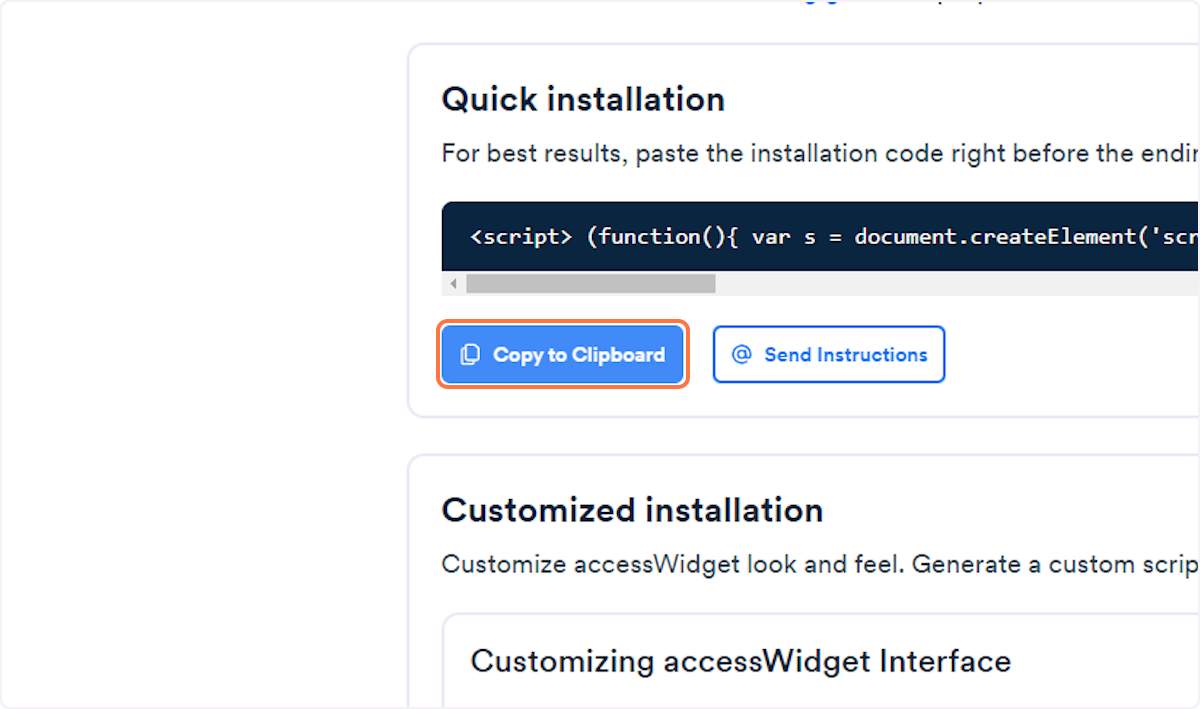
5. Click on Copy to Clipboard

# Go to your Squarespace site
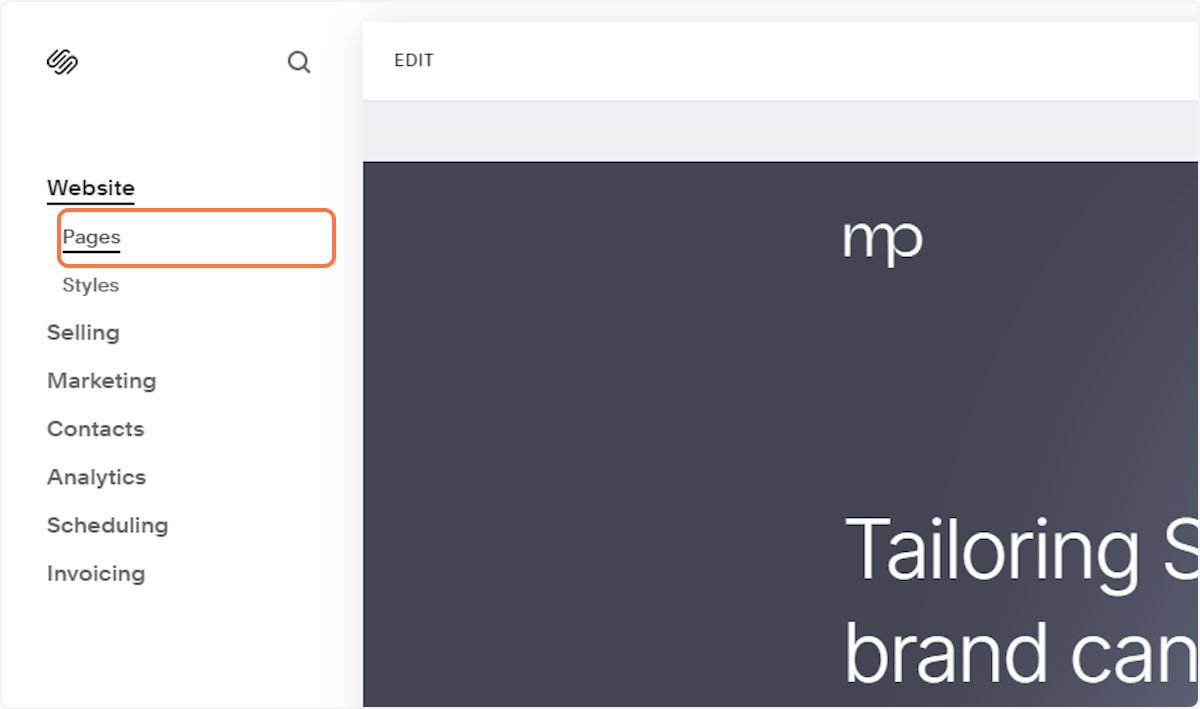
6. Click on Pages

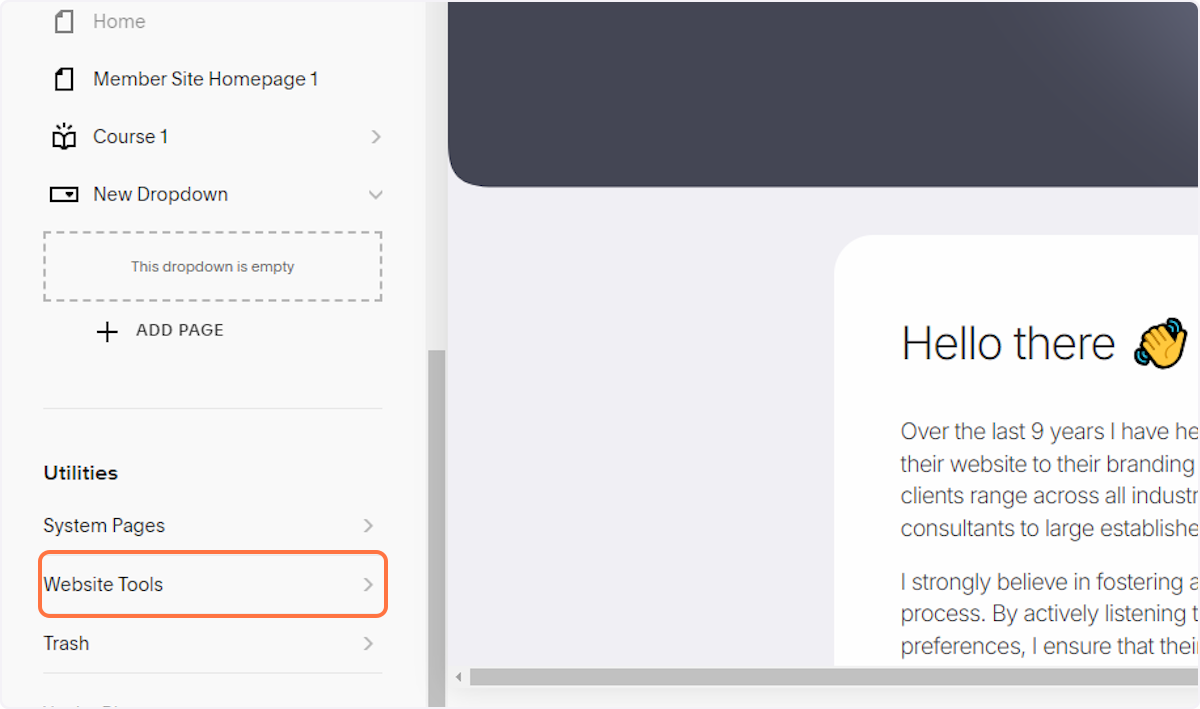
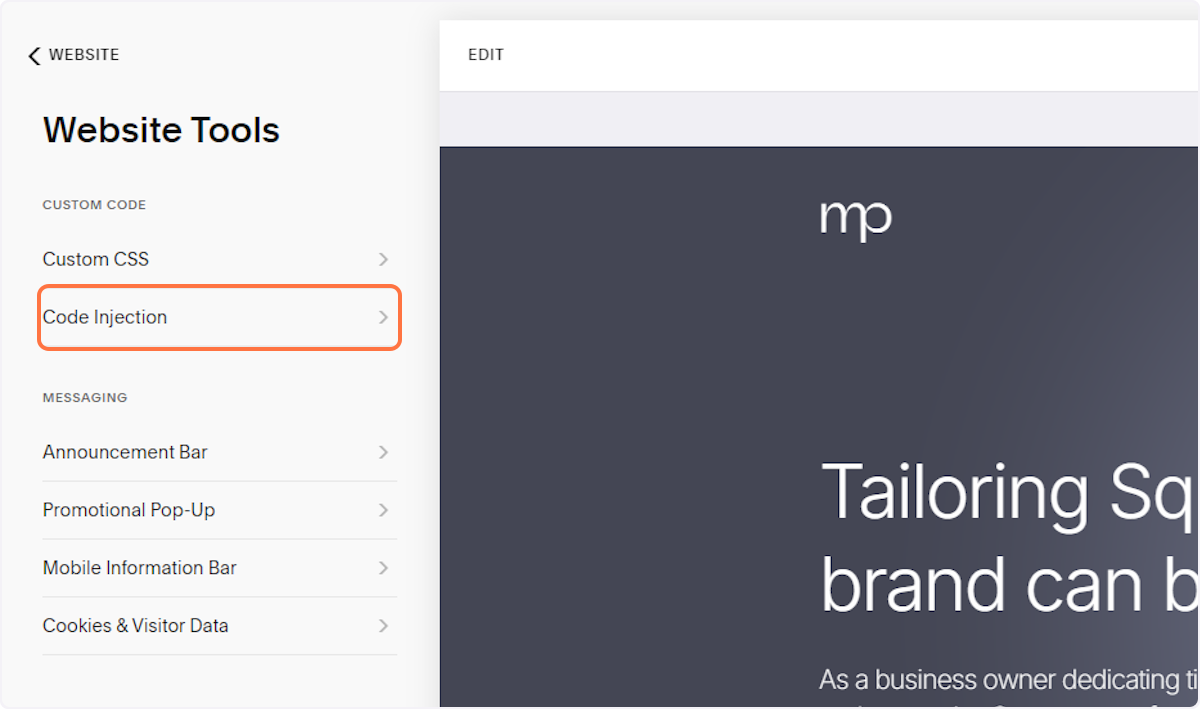
7. Click on Website Tools

8. Click on Code Injection

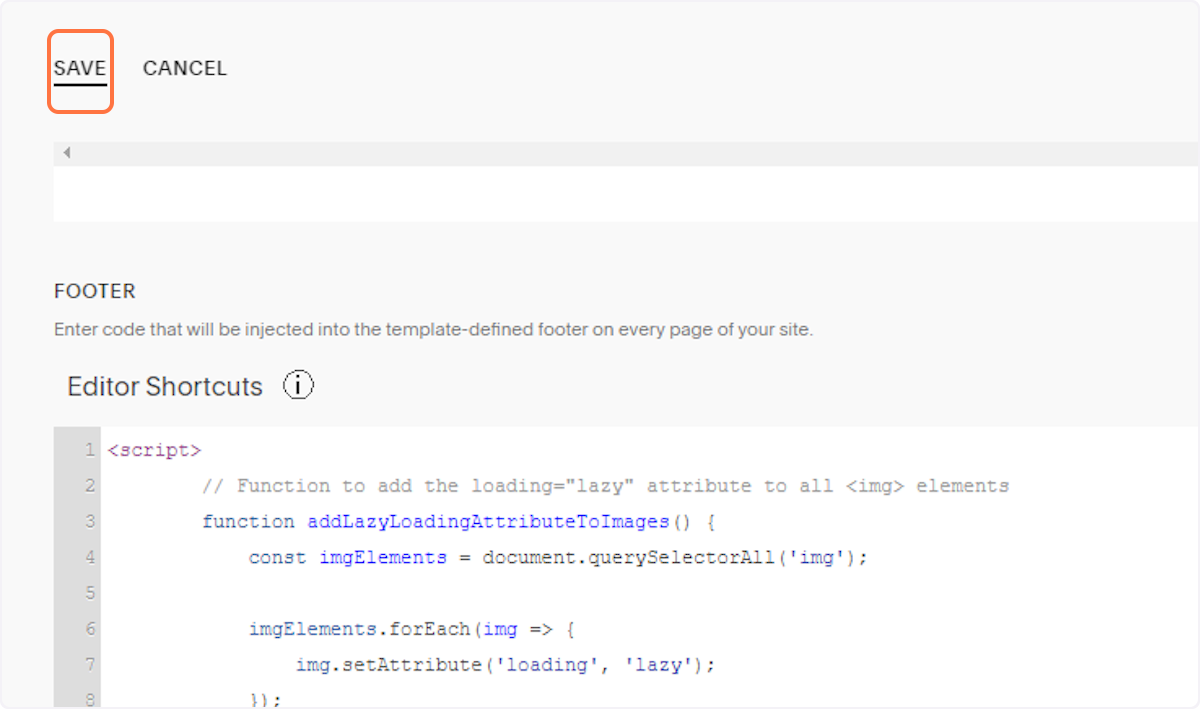
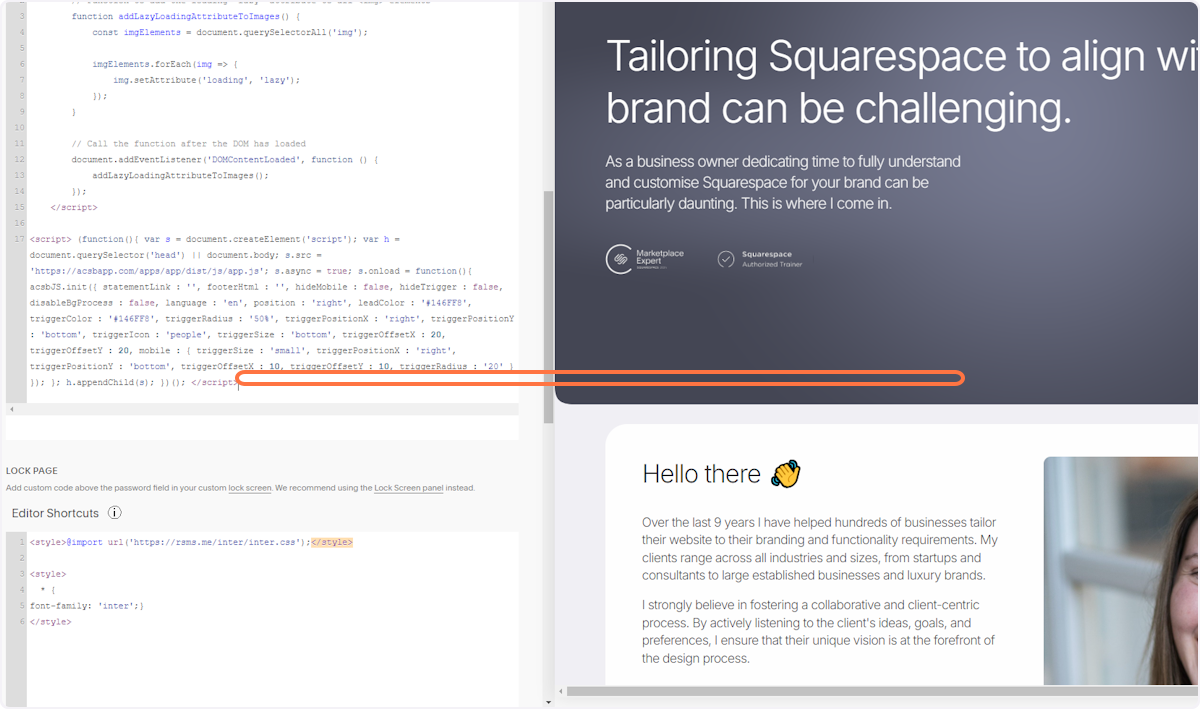
9. Paste selected text into the Footer area

10. Click on SAVE. Done